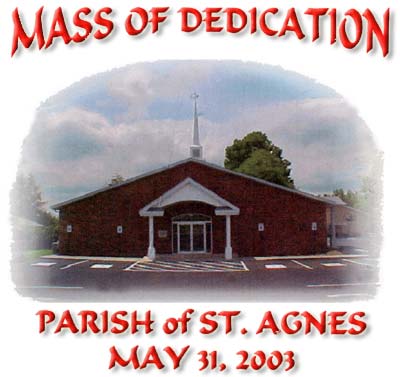
| Scanned the program cover (at 300 ppi) and opened in
Photoshop. |
 | Selected the words and brought them closer to
the picture of the church for a web image that wouldn't require scrolling. |
 | Cropped tight for a good looking home page
image. |
 | Resized for the web. 72 pixels per inch at the
desired long pixel dimensions. |
 | Selected the red letters with the Magic Wand tool.
Holding down the Shift while I clicked within each letter allowed me to
select them all together. |
 | Copy the selected letters |
 | Create a New Layer |
 | Paste (CTRL+V) the selected letters into the
new layer. |
 | Double click on the new layer to bring up the Layer Style Box |
 | Add a Drop Shadow Style and Bevel and Emboss Style |
 | By clicking on the specific Styles, you can change the properties of
the Drop Shadow and Embossed Bevel to suit your taste
 | Make sure to take notes on your style settings so you can
duplicate the results |
|
 | Save for Web under the File menu as a Jpeg
because of the photograph of the church in the center of the graphic.
 | I could have also sliced the graphic and saved the
individual letter slices as a GIF and the photograph as a Jpeg |
|